深究探索
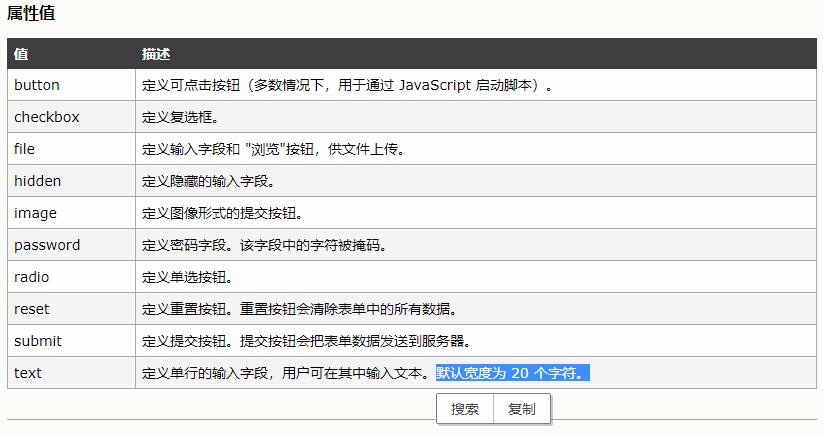
关于input type=“text”文本框的默认宽度。因为td单元格不随百分比影响而改动宽值,那么他应该是有默认宽度的。经过长时间的“大数据”调查后发现其默认占用20个字符。
那么字符的宽度是不是固定的。如果是不固定的,那么根据td的宽度和定义的可容纳的字符数,会影响字符的宽度的。应该是先默认值,后百分比,当百分比短于默认宽度20时,还是默认值。所以默认值优先级高。

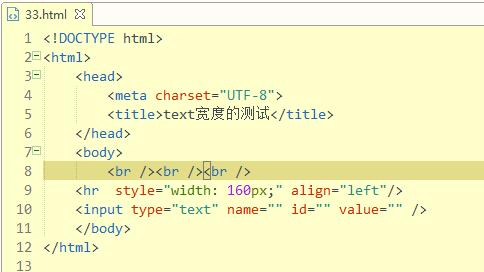
测试style="width:160px差不多长度等于size="20" 等于默认值


定义和用法
size 属性规定输入字段的宽度。
对于 <input type="text"> 和 <input type="password">,size 属性定义的是可见的字符数。而对于其他类型,size 属性定义的是以像素为单位的输入字段宽度。
由于 size 属性是一个可视化的设计属性,我们推荐您使用 CSS 来代替它。
CSS 语法:<input style="width:100px" />
CSS 实例:设置输入字段的宽度。

Text
<input type="text" /> 定义用户可输入文本的单行输入字段。
Email: <input type="text" name="email" /> Pin: <input type="text" name="pin" />
本文地址:https://www.mainblog.cn/101.html
版权声明:本文为原创文章,版权归 阁主 所有,欢迎分享本文,转载请保留出处!
免责申明:有些内容源于网络,没能联系到作者。如侵犯到你的权益请告知,我们会尽快删除相关内容。
版权声明:本文为原创文章,版权归 阁主 所有,欢迎分享本文,转载请保留出处!
免责申明:有些内容源于网络,没能联系到作者。如侵犯到你的权益请告知,我们会尽快删除相关内容。

 黔ICP备19006353号-2
黔ICP备19006353号-2 贵公网安备 52052102000042号
贵公网安备 52052102000042号