如何检测?

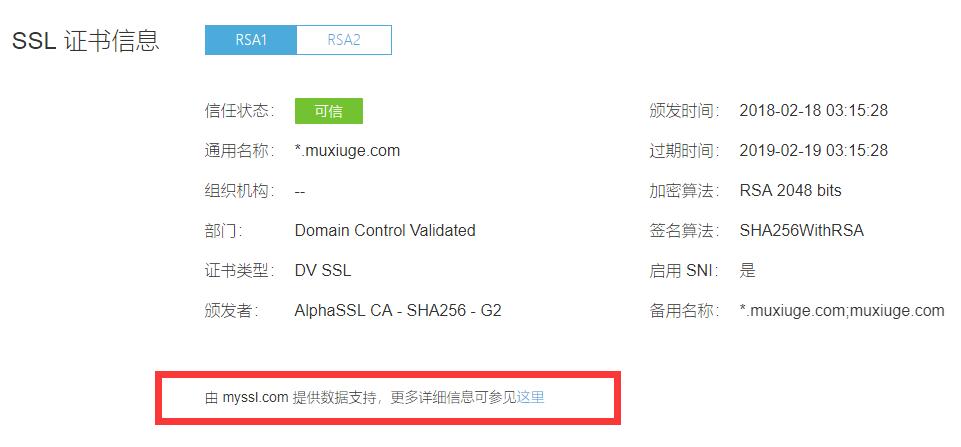
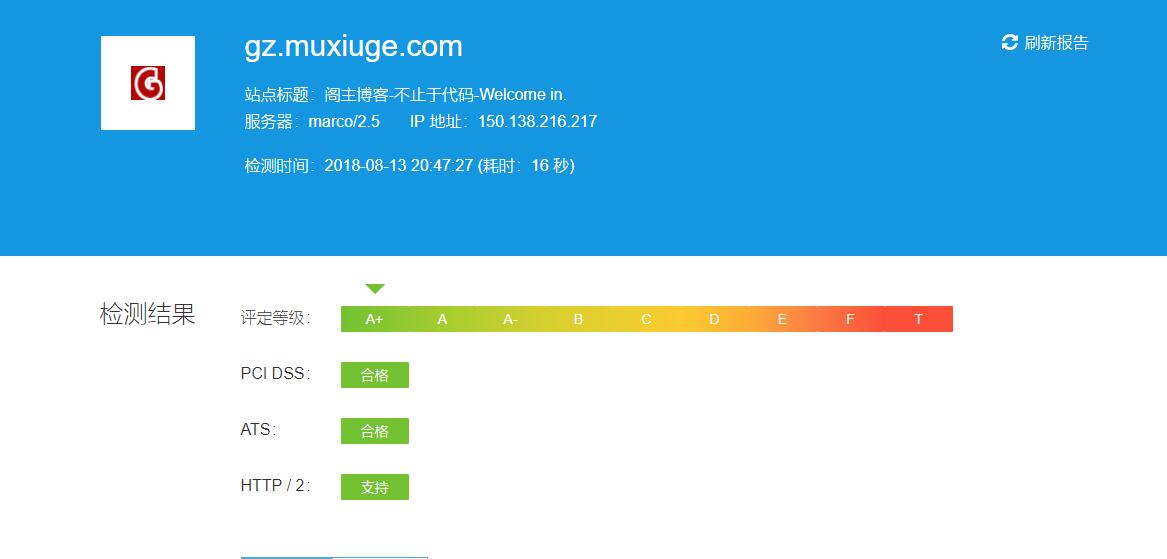
至于问道如何检测部署的SSL/TLS是否符合行业的相对实践标准呢?阁主也没有一个相对好的回答,目前自己也是通过又拍云的SSL/TLS安全评估来判别的。又拍云的检测也是myssl.com提供的。大家可以自行去对比检测结果。如果检测和合规将如下图所示。

如果显示PCI DSS 不合规,说明HTTPS还没有完美部署,如图:

据悉这是由于PCI安全标准委员会规定2018年6月30日之后,开启TLS1.0将导致PCI DSS不合规。
解决方案①:
评估兼容性出现不合格后首先我们要禁用TLS1.0,下面以又拍云CDN服务控制面板服务器为例介绍如何禁用TLS1.0。
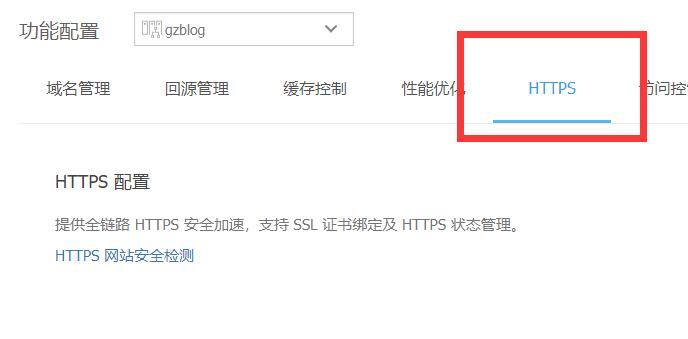
.1.打开又拍云控制面板

.2.切换至HTTPS设置页

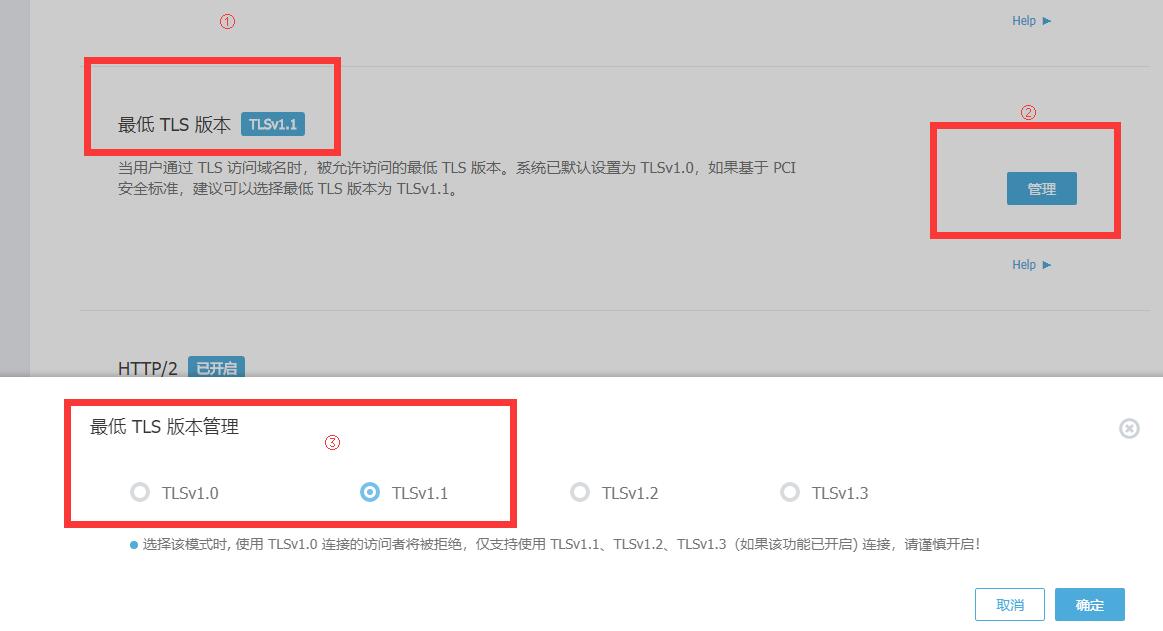
.3.详细步骤看图

.4.最后保存即可。记得重启Nginx服务呢。重新检测会显示 PCI DSS 合规。

解决方案②:
评估兼容性出现不合格后首先我们要禁用TLS1.0,下面以Nginx为例介绍如何禁用TLS1.0。
.1.打开网站的.conf文件(该文件不是站点的任何源码文件,或者文件源代码)--该文件是网站的服务器配置文件,

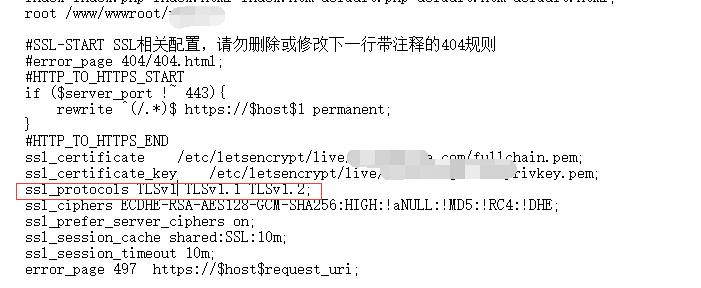
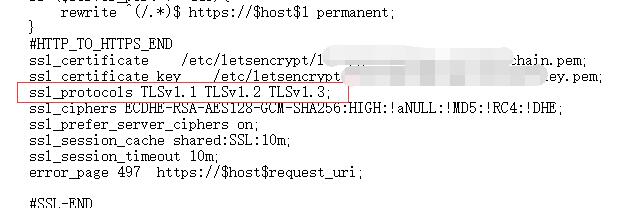
.2.综上述,目标还是要禁用TLS1.0。所以我们继续。如果有如图默认带TLS1.0的,手动更改1.2及以上版本就OK滴;如下图:

附上代码:
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
.3.最后保存即可。记得重启Nginx服务呢。重新检测会显示 PCI DSS 合规。

后记:
其实对于TLS1.0版本其实相对于1.3已经很落后了,未来绝大部分针对的还是TLS1.2+TLS1.3的部署模式,有的站长会问禁用TLS1.0会不会对兼容性有一定的影响,万事并没有定律,阁主只想说既然必然淘汰,其适应的机会应该会更好跟上来,毕竟千万的互联网是有成千上万的IT互促的。说点实在的,肯定出了老旧的浏览器(IE不背锅)不支持以外,但是
Chrome、Firefox、EDGE浏览器、Opera以及360、QQ、百度、搜狗等各种国内浏览器都基本支持,所以没有必要过多担心兼容性问题。
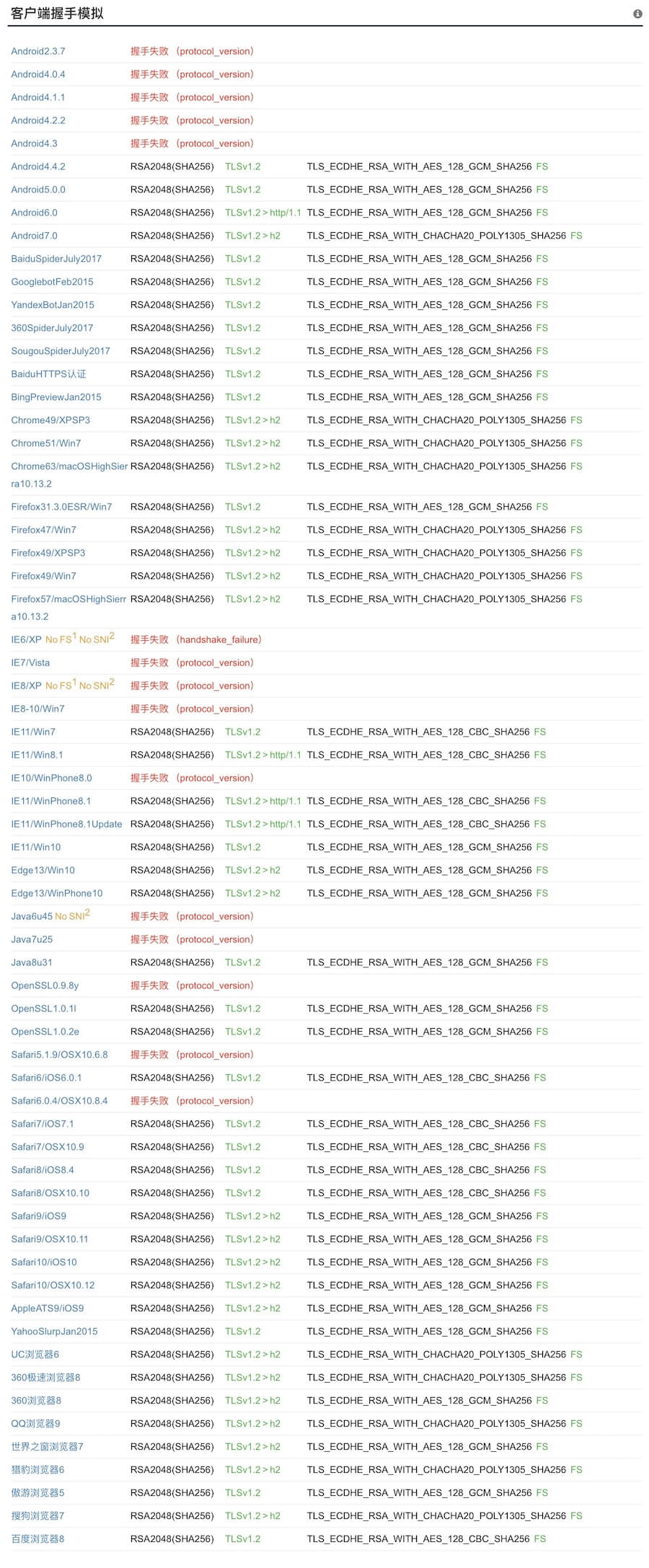
下图中列出了哪些浏览器不支持TLS1.2和TLS1.3。

版权声明:本文为原创文章,版权归 阁主 所有,欢迎分享本文,转载请保留出处!
免责申明:有些内容源于网络,没能联系到作者。如侵犯到你的权益请告知,我们会尽快删除相关内容。

 黔ICP备19006353号-2
黔ICP备19006353号-2 贵公网安备 52052102000042号
贵公网安备 52052102000042号