准备提要
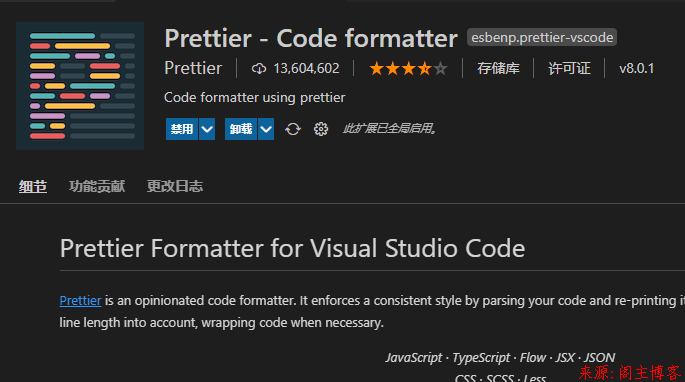
配置前要安装下图所示的Prettier美化插件,阁主也一直在使用这款格式化插件,非常不错。

教程开始
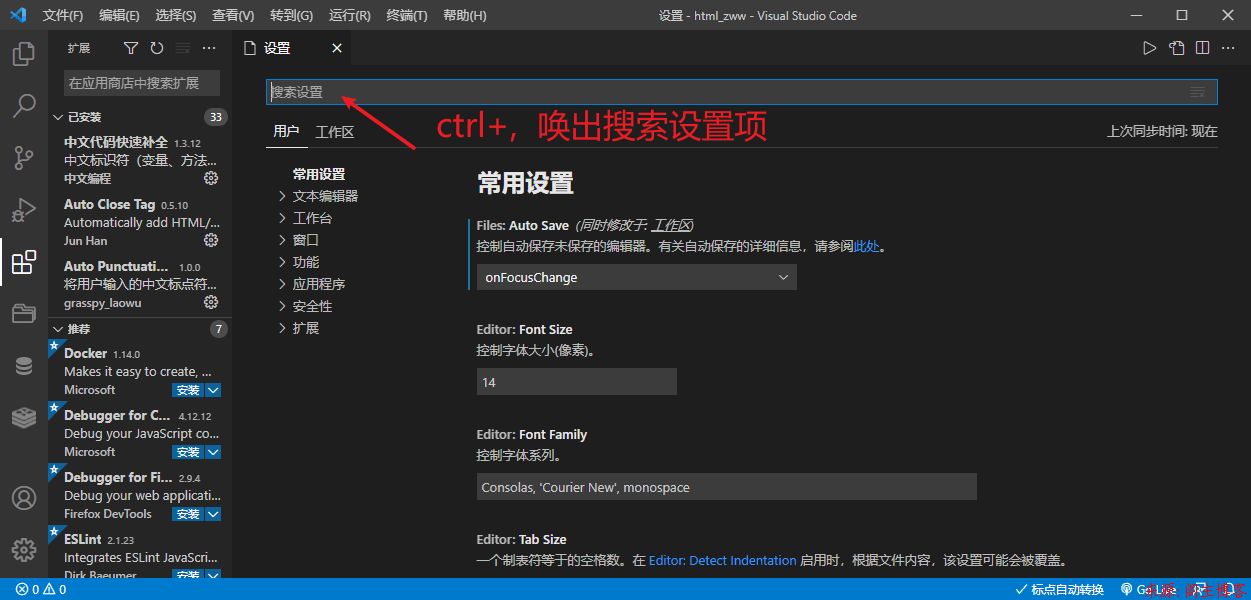
第一步,先打开vscode软件,方便快捷的方式就直接使用快捷键ctrl+,(是ctrl加逗号)唤出快速搜索条界面。

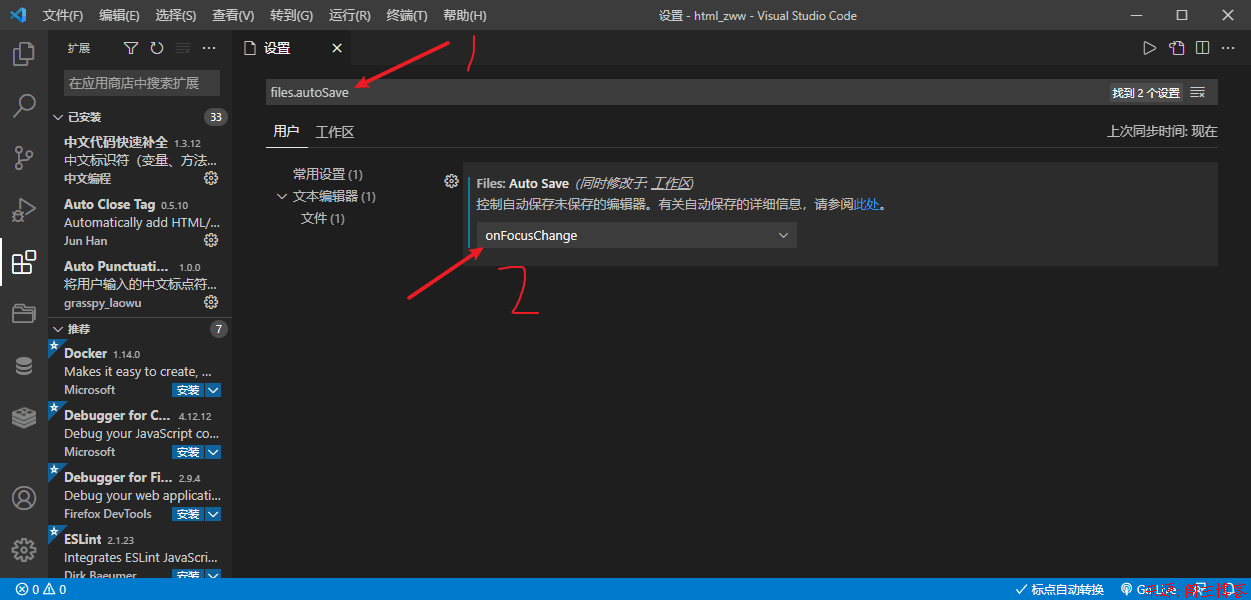
第二步,接下来先设定自动保存文件,搜索框贴入files.autoSave筛出设置项,并把设置项属性选择为onFocuschange。

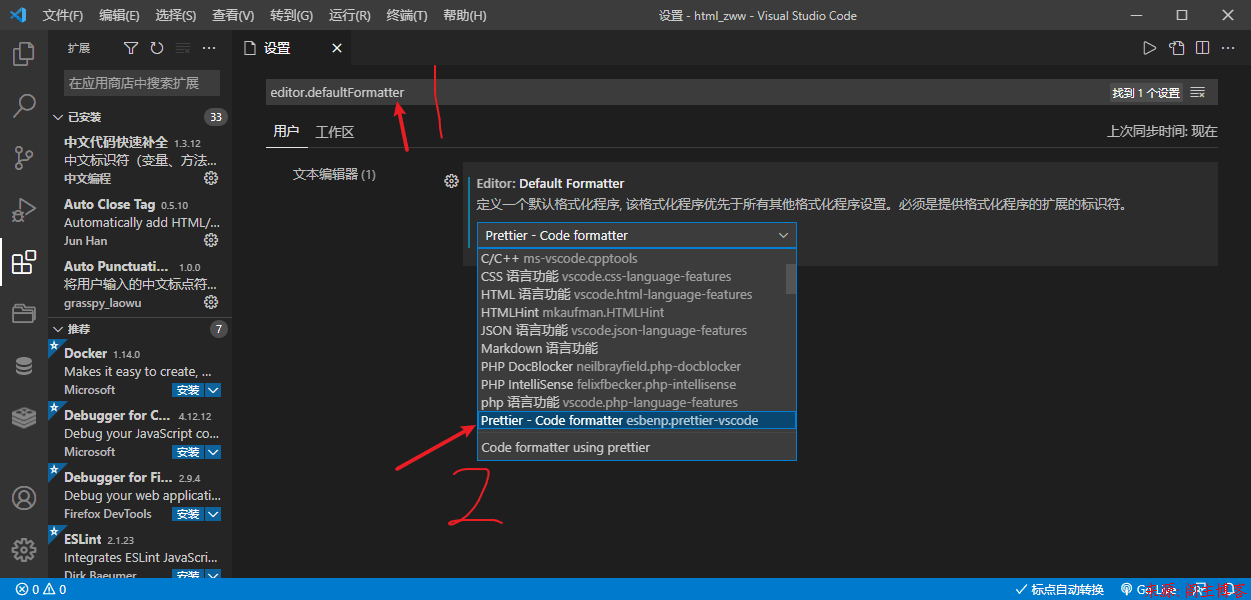
第三步,设定编辑器默认代码格式化(美化)的插件为Prettier,同理在搜索设置框贴入editor.defaultFormatter,将配置项选择为Prettier。

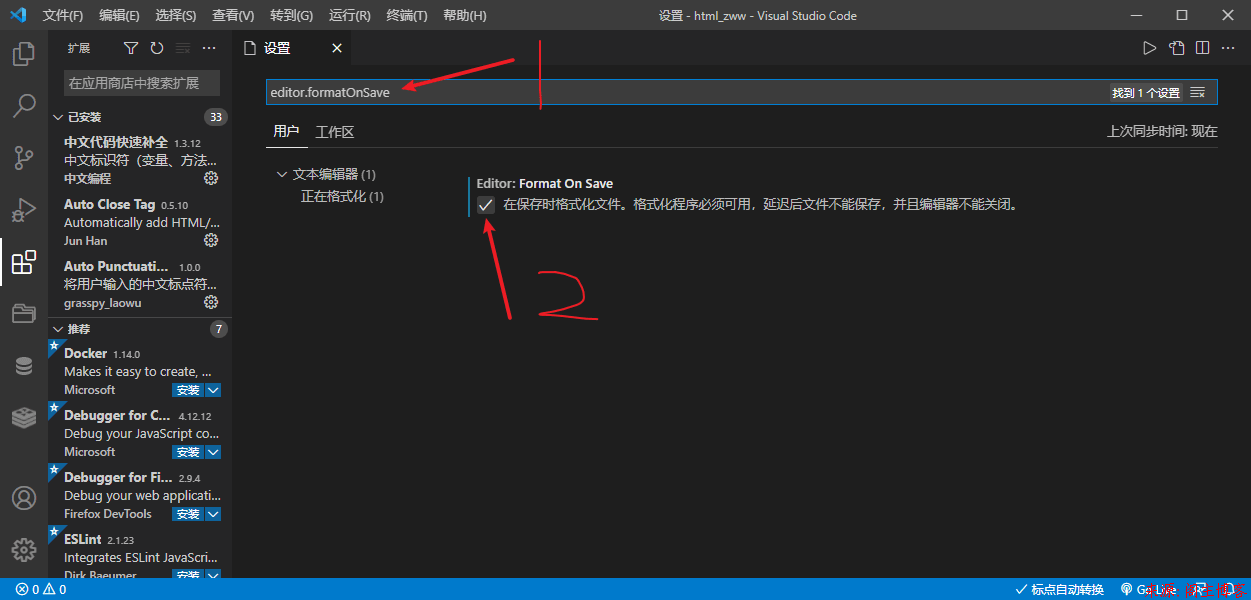
第四步,设定Prettier插件保存时自动格式化代码,搜索设置项贴入editor.formatOnSave,将如下图所示的选项框打钩即可。

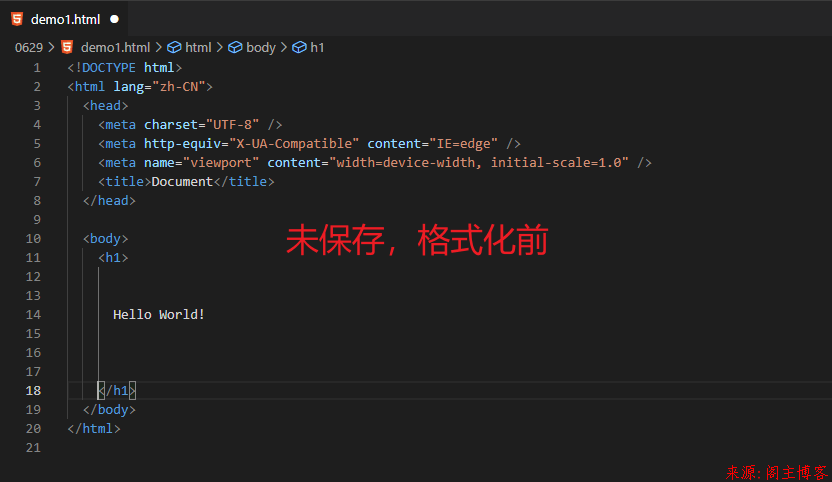
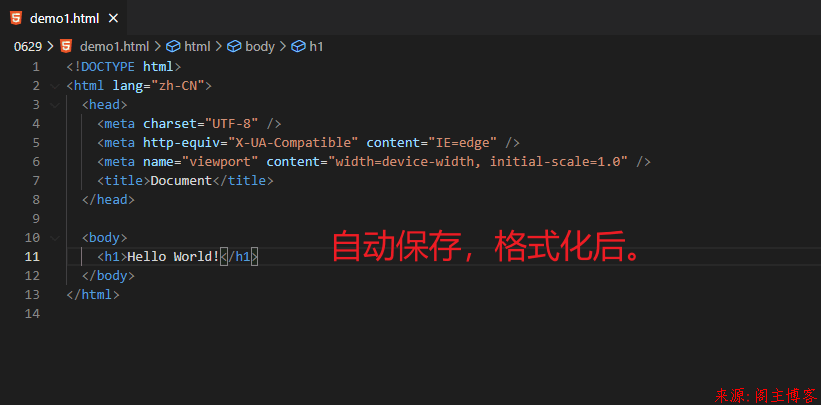
第五步,基本教程就完结了,效果就自行编写代码查看效果了,下面两张图也是本次教程后的效果图。


本文地址:https://www.mainblog.cn/257.html
版权声明:本文为原创文章,版权归 阁主 所有,欢迎分享本文,转载请保留出处!
免责申明:有些内容源于网络,没能联系到作者。如侵犯到你的权益请告知,我们会尽快删除相关内容。
版权声明:本文为原创文章,版权归 阁主 所有,欢迎分享本文,转载请保留出处!
免责申明:有些内容源于网络,没能联系到作者。如侵犯到你的权益请告知,我们会尽快删除相关内容。

 黔ICP备19006353号-2
黔ICP备19006353号-2 贵公网安备 52052102000042号
贵公网安备 52052102000042号