三个视口
- 布局视口(Layout viewport): CSS
- 视觉视口(Visual viewport): 页面显示区域
- 理想视口(Ideal viewport): 移动端
理想视口
width=device-width: 布局视口宽度=设备视口宽度- 不再使用默认的布局视口宽度(980px),防止出现缩放和滚动条
移动端布局方案
- rem + vw
- rem = html.font-size
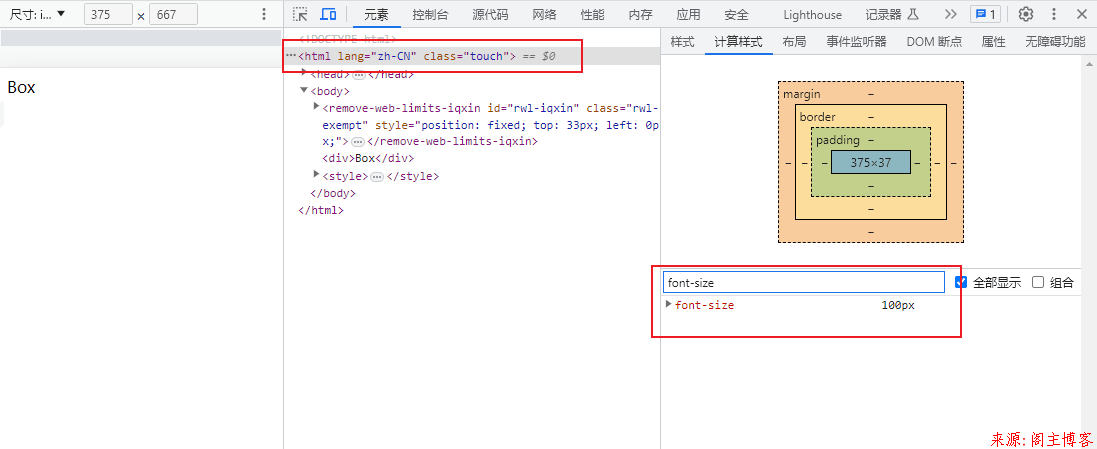
- 1rem = 100px
- DPR: 设备像素比 = 设备像素 / 布局(CSS)像素
- iPhone SE = iPhone 6, DRP = 2
- 750px / 350px = 2
- 布局时用: 375px, 但是在设备中显示时,可以根据 DPR 换算成物理像素
rem 动态化
- 1rem = 100px = html.font-size
- iPhone6: 1rem = 100px = 375 / 3.75 = 100px
- iPhone12: 390/3.75 = 104px = 1rem
- rem 应该用一个相对单位表示,而不应该用绝对值 px
- 表示 rem 的相对单位: vw
- 100px => vw
- 375px = 100 宽度 = 100vw
- 100 * ? = 375px, ? = 3.75
- 1vw = 3.75px
- iPhone6: 375px = 3.75rem = 100vw
- rem 动态公式:
font-size: calc(100vw / 3.75) = 100px - 100vw 是一个相对值, 它的初始值(默认值): 375px
三个视口

<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><!-- 设置视口width: 布局的时候的参考device-width: 设备视口,就是显示页面的屏幕width=device-width: 我直接为指定的设备进行布局--><!-- <meta name="viewport" content="width=device-width, initial-scale=1.0" /> --><meta name="viewport" content="width=device-width" /><title>三个视口</title></head><body><div>Box</div><style>html {/* 1rem = 100px 是为了布局的 *//* font-size: 100px; *//* 375px 是手机的宽度 *//* 手机100%宽度 = 375px = 100vw *//* vm: 视口的宽度,1vw = 1/100 *//* font-size: calc(375px / 3.75); *//* 375px = 100vw *//* 375px是一个绝对值 *//* 100vw 是一个相对值 *//* 500px = 100vw *//* 800px = 100vw */font-size: calc(100vw / 3.75);/* 如果将rem 变成一个相对值,变量 *//* iphone 6, 375px = 100vw , 1rem = 100px *//* iphone xr : 414px = 100vw , 1rem = 110.4px *//* iphone 12 pro, 390px = 100vw 1rem = 104px */}/* 必须在body中将字号还原 */body {/* 1rem = 100px *//* 16px = 0.16rem = 0.16 * 100 */font-size: 0.16rem;}</style></body></html>
手机端通用代码

<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>手机端通用代码</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}header {background-color: lightblue;top: 0;left: 0;right: 0;/* 调整层级 */z-index: 8;}footer {background-color: lightgreen;bottom: 0;left: 0;right: 0;}header,footer {/* 固定定位 */position: fixed;height: 50px;}main {background-color: yellow;min-height: 2000px;position: relative;top: 50px;}</style></head><body><!-- 1. 页眉 --><header>页眉</header><!-- 2. 主体 --><main>主体</main><!-- 3. 页脚 --><footer>页脚</footer></body></html>
仿今日头条移动端
效果图如下:
index.html文件代码:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>仿头条-主体</title><!-- 首页css --><link rel="stylesheet" href="static/css/index.css"></head><body><!-- 页眉 --><div class="header"><!-- 1. 搜索框 --><div class="search"><!-- 1.1 关键字输入框 left --><div class="keys"><!-- 放大镜: 字体图标 --><span class="iconfont icon-fangdajing"></span><!-- 关键字,预置的 --><span>习近平主席访问俄罗斯</span></div><!-- 1.2 发布按钮 right--><div class="publish"><!-- 字体图标 --><span class="iconfont icon-jiahao"></span><span>发布</span></div></div><!-- 2. 导航组 --><div class="navs"><a href="" class="active">推荐</a><a href="">科技</a><a href="">数码</a><a href="">军事</a><a href="">科技</a></div></div><!-- 主体 --><div class="main"><!--1. 文本 + 标签2. 左边文本 + 右边图片3. 上面文本 + 三张图片4. 上面文本 + 视频--><!-- 1. 文本 + 标签 --><div class="rec-list"><a href="" class="item"><span class="title">习近平主席访俄第一天,这些信息值得关注</span><div class="desc"><span class="tag">置顶</span><div class="other"><span>已关注</span><span>央视新闻</span><span>1899条评论</span></div></div></a><a href="" class="item"><span class="title">习近平主席访俄第一天,这些信息值得关注</span><div class="desc"><span class="tag">置顶</span><div class="other"><span>已关注</span><span>央视新闻</span><span>1899条评论</span></div></div></a><a href="" class="item"><span class="title">习近平主席访俄第一天,这些信息值得关注</span><div class="desc"><span class="tag">置顶</span><div class="other"><span>已关注</span><span>央视新闻</span><span>1899条评论</span></div></div></a><a href="" class="item"><span class="title">习近平主席访俄第一天,这些信息值得关注</span><div class="desc"><span class="tag">置顶</span><div class="other"><span>已关注</span><span>央视新闻</span><span>1899条评论</span></div></div></a></div><!-- 2. 左边文本 + 右边图片 --><div class="img1-list"><a href="" class="item"><!-- 文本 --><div class="left"><div class="title">还派什么大使,美图晾了我们14个月,是时候反击了</div><div class="desc"><span class="author">默默读书君</span><span class="replay-num">88条评论</span><span class="time">10小时前</span></div></div><!-- 图片 --><img src="static/images/1.jpeg" class="right"></></a><a href="" class="item"><!-- 文本 --><div class="left"><div class="title">还派什么大使,美图晾了我们14个月,是时候反击了</div><div class="desc"><span class="author">默默读书君</span><span class="replay-num">88条评论</span><span class="time">10小时前</span></div></div><!-- 图片 --><img src="static/images/1.jpeg" class="right"></></a><a href="" class="item"><!-- 文本 --><div class="left"><div class="title">还派什么大使,美图晾了我们14个月,是时候反击了</div><div class="desc"><span class="author">默默读书君</span><span class="replay-num">88条评论</span><span class="time">10小时前</span></div></div><!-- 图片 --><img src="static/images/1.jpeg" class="right"></></a><a href="" class="item"><!-- 文本 --><div class="left"><div class="title">还派什么大使,美图晾了我们14个月,是时候反击了</div><div class="desc"><span class="author">默默读书君</span><span class="replay-num">88条评论</span><span class="time">10小时前</span></div></div><!-- 图片 --><img src="static/images/1.jpeg" class="right"></></a></div><!-- 3. 上面文本 + 三张图片 --><div class="img2-list"><a href="" class="item"><div class="title">2001年金吉奇用承诺诱捕米洛舍维奇,将其私自引渡海牙,下场如何?</div><div class="imgs"><img src="static/images/2.jpeg" alt=""><img src="static/images/2.jpeg" alt=""><img src="static/images/2.jpeg" alt=""></div></a><a href="" class="item"><div class="title">2001年金吉奇用承诺诱捕米洛舍维奇,将其私自引渡海牙,下场如何?</div><div class="imgs"><img src="static/images/2.jpeg" alt=""><img src="static/images/2.jpeg" alt=""><img src="static/images/2.jpeg" alt=""></div></a><a href="" class="item"><div class="title">2001年金吉奇用承诺诱捕米洛舍维奇,将其私自引渡海牙,下场如何?</div><div class="imgs"><img src="static/images/2.jpeg" alt=""><img src="static/images/2.jpeg" alt=""><img src="static/images/2.jpeg" alt=""></div></a><a href="" class="item"><div class="title">2001年金吉奇用承诺诱捕米洛舍维奇,将其私自引渡海牙,下场如何?</div><div class="imgs"><img src="static/images/2.jpeg" alt=""><img src="static/images/2.jpeg" alt=""><img src="static/images/2.jpeg" alt=""></div></a></div><!-- 4. 上面文本 + 视频 --><div class="video-list"><a href="" class="item"><div class="title">一生必须要去的5个地方,不要等老了才想来了,就太迟了,带上爱人现在出发</div><div class="video"><video src="static/images/v1.mp4" controls></video></div></a><a href="" class="item"><div class="title">一生必须要去的5个地方,不要等老了才想来了,就太迟了,带上爱人现在出发</div><div class="video"><video src="static/images/v1.mp4" controls></video></div></a><a href="" class="item"><div class="title">一生必须要去的5个地方,不要等老了才想来了,就太迟了,带上爱人现在出发</div><div class="video"><video src="static/images/v1.mp4" controls></video></div></a><a href="" class="item"><div class="title">一生必须要去的5个地方,不要等老了才想来了,就太迟了,带上爱人现在出发</div><div class="video"><video src="static/images/v1.mp4" controls></video></div></a></div><!-- 页脚 --><div class="footer"><a href="" class="active"><span class="iconfont icon-shouye"></span><span>首页</span></a><a href=""><span class="iconfont icon-24gl-play"></span><span>视频</span></a><a href=""><span class="iconfont icon-yonghuguanli_huaban"></span><span>小组</span></a><a href=""><span class="iconfont icon-yonghu"></span><span>我的</span></a></div></body></html>
index.css文件代码:
/* 初始化css */@import url('reset.css');/* 字体图标css */@import url('../font_icon/iconfont.css');/* 页眉 css */@import url('header.css');/* 页脚 css */@import url('footer.css');/* 主体 css */@import url('main.css');
初始化css的reset.css文件代码:
/* 初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}/* 链接 */a {text-decoration: none;color: #555;}/* rem 随设备宽度自动适应 */html {/* 1rem = 100px */font-size: calc(100vw / 3.75);}/* 字号重置 */body {/* 移动端,禁止出现px *//* font-size: 16px; */font-size: 0.16rem;color: #333;background-color: #fff;/* 水平居中 */margin: 0 auto;/* 15px = 0.15rem */padding: 0 0.15rem;}/* 外部资源的自适应, img, video */body img,body video {width: 100%;}/* 可选: 媒体查询 */@media (max-width: 320px) {html {font-size: 85px;}}@media (min-width: 640px) {html {font-size: 170px;}}
页眉header.css文件代码:
.header {/* 固定定位 */position: fixed;left: 0;top: 0;right: 0;border-bottom: 1px solid #ccc;/* 层级,确保永远在最前面,不被其它元素盖住 */z-index: 999;background-color: #fff;}/* 搜索框 */.header .search {background-color: red;padding: 0.08rem 0.15rem;/* 左输入框,右发布按钮 */display: grid;grid-template-columns: 1fr 0.5rem;}/* 关键字 */.header .search .keys {background-color: #fff;border-radius: 1.5rem;display: flex;/* 交叉轴居中 */place-items: center;padding-left: 0.1rem;}/* 发布按钮 */.header .search .publish {color: white;display: grid;place-items: center;}/* 图标大小跳调整 */.header .search .publish > span:first-child {font-size: 0.2rem;}/* 发布文字大小调整 */.header .search .publish > span:last-child {font-size: xx-small;}/* ------------------------ */.header .navs {display: flex;place-content: space-around;padding: 0.1rem 0 0.05rem;}.header .navs a.active {color: red;}/* 激活状态下才会显示红色的下划线 *//* 伪元素, html代码中看不到的,通过css添加的 *//* 伪元素前面使用双冒号, ::before, ::after *//* 宿主元素a 做为绝对定位的父级 */.header .navs a {position: relative;}.header .navs a.active::after {content: "";position: absolute;left: 0;width: 0.3rem;height: 0.03rem;bottom: -0.04rem;background-color: red;}
页脚footer.css文件代码:
.footer {position: fixed;left: 0;right: 0;bottom: 0;background-color: #efefef;display: flex;place-content: space-around;}.footer a {display: grid;place-items: center;/* 12px */font-size: x-small;}/* 图标大一点 */.footer a .iconfont {font-size: xx-large;}.footer a.active {color: red;}
内容主体main.css文件代码:
.main {min-height: 2000px;/* border: 1px solid #000; */position: relative;top: 1rem;padding-bottom: 0.6rem;}/* 1. 文本 + 标签 */.main .rec-list .item {display: block;margin-top: 0.1rem;}.main .rec-list .item .desc {display: flex;font-size: xx-small;gap: 0.1rem;}.main .rec-list .item .desc .tag {color: red;}.main .rec-list .item .desc .other {color: #ccc;}/* 2. 左边文本 + 右边图片 */.main .img1-list .item {margin-top: 0.1rem;display: grid;grid-template-columns: 1fr 1.3rem;gap: 0.2rem;}.main .img1-list .item .left {display: grid;/* 两端对齐 */place-content: space-between;}.main .img1-list .item .left .desc {font-size: xx-small;color: #ccc;}/* 3. 上面文本 + 三张图片 */.main .img2-list .item {display: block;margin-top: 0.1rem;}.main .img2-list .item .imgs {margin-top: 0.05rem;display: grid;grid-template-columns: repeat(3, 1fr);gap: 0.05rem;}/* 4. 上面文本 + 视频 */.main .video-list .item {display: block;margin-top: 0.1rem;}.main .video-list .item .video {margin-top: 0.05rem;}
附件
由于涉及到图标文件、字体文件、视频素材,同时上传一份完整源代码。
仿移动端今日头条大小:4.55MB
已经过安全软件检测无毒,请您放心下载。
本文地址:https://www.mainblog.cn/325.html
版权声明:本文为原创文章,版权归 阁主 所有,欢迎分享本文,转载请保留出处!
免责申明:有些内容源于网络,没能联系到作者。如侵犯到你的权益请告知,我们会尽快删除相关内容。
版权声明:本文为原创文章,版权归 阁主 所有,欢迎分享本文,转载请保留出处!
免责申明:有些内容源于网络,没能联系到作者。如侵犯到你的权益请告知,我们会尽快删除相关内容。

 黔ICP备19006353号-2
黔ICP备19006353号-2 贵公网安备 52052102000042号
贵公网安备 52052102000042号