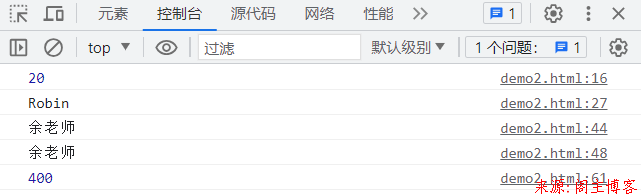
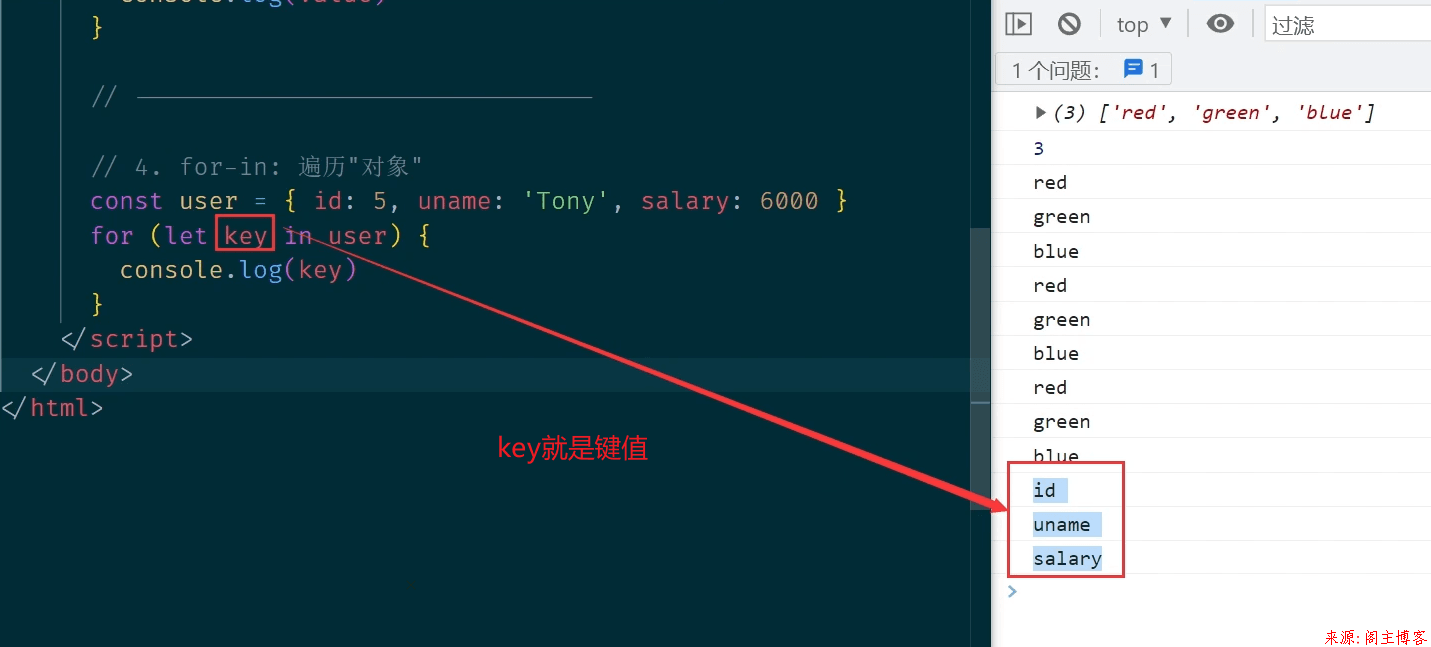
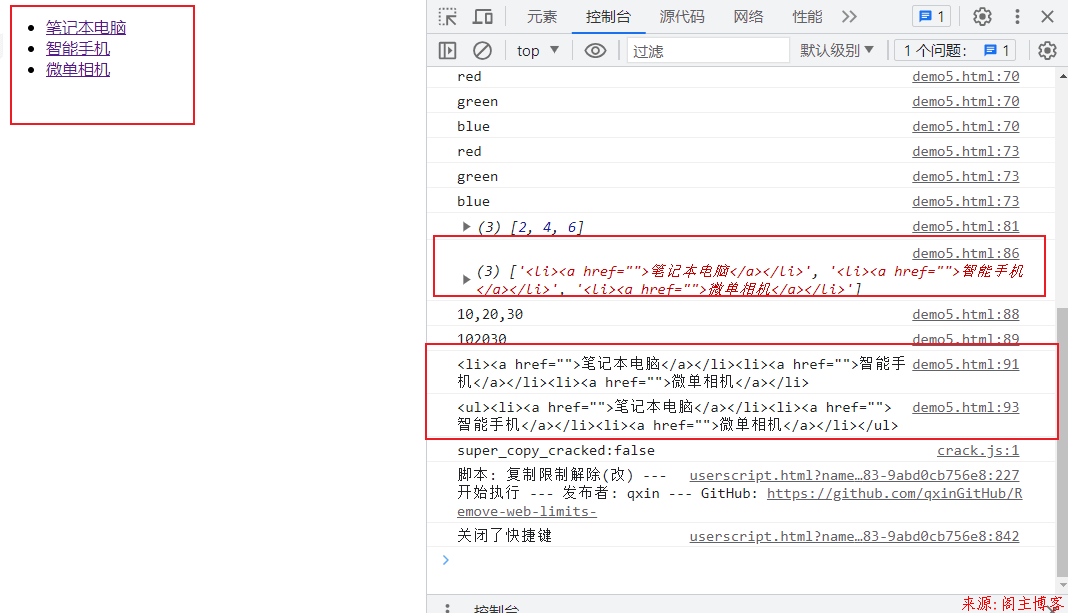
JavaScript编程基础(二)流程控制,函数与解构 原创 阁主 2026-01-03 03:31:59 阅读 985 次 评论 0 条 摘要:继续上次的JavaScript编程基础(一)继续学习,简单记录学习PHP中文网23期JavaScript基础知识,内容包括:流程控制,函数与解构 ## 特殊另类"数组" - 多维数组: 嵌套 - 对象数组: JSON... - "类"数组: DOM 元素... "类"数组和普通数组区别,虽然表面很像,但其实内部不像。  示例代码笔记: ```JavaScript <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>另类数组</title> </head> <body> <script> // 1. 多维数组: 成员仍然是数组 // 一维数组 let staff = [1, 'Jack', 5000] console.log(staff) // 二维数组 let staffs = [ [1, 'Jack', 5000], [2, 'Tony', 6000], [1, 'John', 7000], ] console.log(staffs) console.log(staffs[1][1]) // ------------------------------ // 2. 对象数组: 成员是对象, JSON staffs = [ { id: 1, name: 'Jack', salary: 5000 }, { id: 2, name: 'Tony', salary: 6000 }, { id: 1, name: 'John', salary: 7000 }, ] console.log(staffs) console.log(staffs[2]['name']) console.log(staffs[2].name) // ------------------------------ // 3. "类"数组: 不是数组,是对象,但长得像"数组" let user = [5, 'admin', 'admin@qq.com'] console.log(user) console.log(Array.isArray(user)) // 类数组: 对象 user = { 0: 5, 1: 'admin', 2: 'admin@qq.com', length: 3 } console.log(user) console.log(Array.isArray(user)) console.log(typeof user) // DOM: html元素的集合,就是一个"类"数组,对象集合的方法是受限的,没有数组多 // 为了使用数组中的定义的超多的超好用的方法, 所以有必要将类数组转为真正的数组 // "类"数组 => "真"数组 const arr = Array.from(user) // 验证 console.log(Array.isArray(arr)) /** * 1. 多维数组(二维) * 2. 对象数组 * 3. "类"数组 */ </script> </body> </html> ``` ## 作用域 - 作用域: 用来查询变量 - 作用域链: 查询变量的路径(由内向外不可逆) - 类型: 块, 函数, 全局, 模块  ```JavaScript <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>作用域/作用域链</title> </head> <body> <script> // 1. 块作用域 { let age = 20 console.log(age) } // 块外部不可见 // console.log(age) // ------------------------- // 2. 函数作用域 function show() { // 私有成员 let uname = 'Robin' console.log(uname) } show() // 函数外部不可见 // console.log(uname) // ------------------------- // 3. 全局作用域 // 声明在"块,函数"之外的成员, 都是在全局作用域中,且全局可见 // 全局变量 const uname = '余老师' // 块 { console.log(uname) } // 函数 ; (function () { console.log(uname) })() // ------------------------- // 4. 作用域链 let a = 400 { // let a = 300 { // let a = 200 { // let a = 100 console.log(a) } } } </script> </body> </html> ``` ## 对象简化 - 属性简写: 属性名与变量同名,则只写属性即可 - 方法简写: 删除`: function` ```JavaScript <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>对象字面量的简化</title> </head> <body> <script> // ES6中的class只支持简化的对象字面量语法 let user = { // 属性 uname: '余老师', // 方法 greet: function () { return `Hello, ${this.uname}` }, } console.log(user.greet()); // -------------------- // 1. 属性简化 let uname = '余老师' user = { // 属性值如果来自同一个作用域中的变量,这时可以只写属性名 // uname: uname, // 属性与变量同名,只写属性,不写变量 uname, } console.log(user.uname) // -------------------- user = { uname, // greet: function () { // return `Hello, ${this.uname}` // }, // 方法简化: 删除 ": function" greet() { return `Hello, ${this.uname}` }, } console.log(user.greet()) // 最终的简化结果 user = { uname, greet() { return `Hello, ${this.uname}` }, } console.log(user.greet()) // 思考?能不能用箭头函数来简化方法的编写 user = { uname, // 箭头函数没有自己this // this !== user greet: () => { // this === window !== user console.log(this) return `Hello, ${this.uname}` }, } console.log(user.greet()) // 注: 对象字面量中不能用箭头函数,除非你的方法中不使用 this </script> </body> </html> ``` ## 分支 - 单分支: `if(){}` - 双分支: `if(){}else{}` - 多分支: `if(){}else if(){}else{}` - 双分支语法糖: `con ? true : false` - 多分支语法糖: `switch`(离散,区间) ```JavaScript <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>分支</title> </head> <body> <script> // 1. 单分支 let status = true if (status) { console.log('Success') } // --------------------------- // 2. 双分支 // 添加了"默认分支": else status = false if (status) { console.log('Success') } else { console.log('Fail') } // 双分支有一个语法糖来简化: 三元运算 status = true console.log(status ? 'Success' : 'Fail') // --------------------------- // 3. 多分支 let age = 20 age = 80 age = 13 if (age >= 18 && age < 60) { console.log('请放心观看') } else if (age >= 60) { console.log('请在子女陪同下观看') } else { // < 18 console.log('未成年,好好学习') } // 多分支语法糖: switch age = 73 switch (true) { case age >= 18 && age < 60: console.log('请放心观看') break case age >= 60: console.log('请在子女陪同下观看') break default: console.log('未成年,好好学习') } </script> </body> </html> ``` ## 循环 - `while()` ```JavaScript let arr = ['red', 'green', 'blue'] // 1. 初始化: 从哪里开始,入口,从索引0开始 let i = 0 // 2. 条件 console.log(arr.length) while (i < arr.length) { console.log(arr[i]) // 3. 更新条件 // i = i + 1 // i += 1 i++ } ``` - `for()` while的简化(语法糖) ```javascript let arr = ['red', 'green', 'blue'] for (let i = 0; i < arr.length; i++) { console.log(arr[i]) } ``` - `for-of` 遍历"数组",只关注值 ```JavaScript let arr = ['red', 'green', 'blue'] for (let value of arr) { // value: 循环变量,用来接收每一次遍历的数组成员 console.log(value) } ``` - `for-in` 遍历"对象"  ```JavaScript const user = { id: 5, uname: 'Tony', salary: 6000 } for (let key in user) { // 不能用"点"语法来访问对象成员,必须用[] console.log(user[key]) } ``` - `forEach()` 遍历"数组" ```JavaScript let arr = ['red', 'green', 'blue'] // 语法 : forEach(function(值,该值的索引?,正在遍历的当前数组?){}) arr.forEach(function (item, index, arr) { console.log(item, index, arr) }) // 只有第一个参数是必选的,后面二个是可选的 arr.forEach(function (item) { console.log(item) }) // 参数是回调参数,也是一个匿名函数,通常可以用箭头函数来简化 arr.forEach(item => console.log(item)) ``` - `map()` 遍历数组  ```JavaScript // map 与 forEach 使用方法一样,只不过有一个返回值 arr = [1, 2, 3] let res = arr.map(item => item * 2) console.log(res) // 任务: 生成一组列表,<ul>,渲染(显示)到页面中 arr = ['笔记本电脑', '智能手机', '微单相机'] arr = arr.map(item => `<li><a href="">${item}</a></li>`) console.log(arr) // 数组 => 字符串 console.log([10, 20, 30].join()) console.log([10, 20, 30].join('')) res = arr.join('') console.log(res) res = '<ul>' + res + '</ul>' console.log(res) // DOM: 渲染到页面上(后面会细说,先忽略) document.body.insertAdjacentHTML('afterbegin', res) ``` 完整的代码示例: ```JavaScript <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>循环</title> </head> <body> <script> // 循环: 集合类型( 数组, 对象 ) /** * 循环三要素 * 1. 初始化: 从哪里开始,入口 * 2. 条件: 到哪里结束,true继续,false停止 * 3. 更新条件: 避免死循环 */ let arr = ['red', 'green', 'blue'] console.log(arr) // 1. while // 1. 初始化: 从哪里开始,入口,从索引0开始 let i = 0 // 2. 条件 console.log(arr.length) while (i < arr.length) { console.log(arr[i]) // 3. 更新条件 // i = i + 1 // i += 1 i++ } // ------------------------------- // 2. for : while的简化(语法糖) for (let i = 0; i < arr.length; i++) { console.log(arr[i]) } // ------------------------------- // 3. for-of: 遍历"数组",只关注值 for (let value of arr) { // value: 循环变量,用来接收每一次遍历的数组成员 console.log(value) } // ------------------------------- // 4. for-in: 遍历"对象" const user = { id: 5, uname: 'Tony', salary: 6000 } for (let key in user) { // 不能用"点"语法来访问对象成员,必须用[] console.log(user[key]) } // ------------------------------- // 5. forEach: 遍历"数组" // 语法 : forEach(function(值,该值的索引?,正在遍历的当前数组?){}) arr.forEach(function (item, index, arr) { console.log(item, index, arr) }) // 只有第一个参数是必选的,后面二个是可选的 arr.forEach(function (item) { console.log(item) }) // 参数是回调参数,也是一个匿名函数,通常可以用箭头函数来简化 arr.forEach(item => console.log(item)) // ------------------------------- // 6. map: 遍历数组 // map 与 forEach 使用方法一样,只不过有一个返回值 arr = [1, 2, 3] let res = arr.map(item => item * 2) console.log(res) // 任务: 生成一组列表,<ul>,渲染(显示)到页面中 arr = ['笔记本电脑', '智能手机', '微单相机'] arr = arr.map(item => `<li><a href="">${item}</a></li>`) console.log(arr) // 数组 => 字符串 console.log([10, 20, 30].join()) console.log([10, 20, 30].join('')) res = arr.join('') console.log(res) res = '<ul>' + res + '</ul>' console.log(res) // DOM: 渲染到页面上(后面会细说,先忽略) document.body.insertAdjacentHTML('afterbegin', res) </script> </body> </html> ``` ## 函数参数与返回值 参数: - 参数不足: 默认参数 - 参数过多: 剩余参数 返回值: - 单值: `return` - 多值: 数组,对象 ```JavaScript <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>函数参数与返回值</title> </head> <body> <script> // 函数参数与返回值 let sum = (a, b) => `${a} + ${b} = ${a + b}`; console.log(sum(1, 2)); // 1. 参数 // 参数不足: 默认参数 console.log(sum(3)); sum = (a, b = 0) => `${a} + ${b} = ${a + b}`; console.log(sum(3)); // 参数过多: 剩余参数(...数组) console.log(sum(4, 5, 6)); // 第3个参数6: 丢失了 // 剩余参数: ...arr, 将参数全部压入到一个数组中 sum = (...arr) => arr; console.log(sum(4, 5, 6, 7, 8)); sum = (a, b, ...arr) => console.log(a, b, arr); sum(4, 5, 6, 7, 8); // 将压入数组的参数全部展开: ... 不是用在参数列表中,就是展开/释放 sum = (a, b, ...arr) => console.log(a, b, ...arr); sum(4, 5, 6, 7, 8); //求和 sum = (...arr) => { // 累加器 let acc = 0; // 累加操作 for (let i = 0; i < arr.length; i++) { acc += arr[i]; } // 结果返回 return acc; }; console.log(sum(4, 5, 6, 7, 8)); // 数组求和有现成的函数 reduce sum = (...arr) => arr.reduce((acc, pre) => acc + pre); console.log(sum(4, 5, 6, 7, 8)); // ----------------------- // 2. 返回值 // 函数都是"单值返回" // 多值怎么办? 返回一个集合(数组,对象) // 返回数组 let fn = () => [100, 200, 300]; console.log(fn()); // 返回对象 // 对象与代码块都是用 " { ... }",加上 " ()" 转为表达式 fn = () => ({ id: 1, uname: "admin" }); console.log(fn()); </script> </body> </html> ``` ## 模板字面量 - 多行字符串 - 变量解析 第一篇有提到,可以前往学习:[JavaScript编程基础(一)](https://www.mainblog.cn/326.html "JavaScript编程基础(一)") ## 解构赋值 - 数组解构: `[]=[]` - 对象解构: `{}={}` ```JavaScript <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>解构赋值</title> </head> <body> <script> /** * 解构赋值: 数组,对象等集合类型 * 解构: 将集合中每个成员, 赋值给独立的变量 * 语法: 模板 = 数据 * 1. 数组: [...] = [...] * 2. 对象: {...} = {...} */ // 1. 数组解构 const user = ["admin", "admin@qq.com"]; // 传统 // let uname = user[0] // let email = user[1] // console.log(uname, email) let [uname, email] = ["admin", "admin@qq.com"]; console.log(uname, email); // 更新, [],(),{}前的分号不能省 [uname, email] = ["Tony", "tony@qq.com"]; console.log(uname, email); // 变量不足:默认值 [uname, email, age = 30] = ["Tony", "tony@qq.com"]; console.log(uname, email, age); // 数据过多: 剩余参数 '...' [uname, email, ...arr] = ["Tony", "tony@qq.com", 40, 6000]; console.log(uname, email, arr); console.log(uname, email, ...arr); // ------------------------------- // 2. 对象解构 // 默认: 对象的属性,就是变量名 // 变量名 === 属性名 let { id, username } = { id: 1, username: "余老师" }; console.log(id, username); // 起别名, 隐藏原始变量名; let { id: uid, username: myName } = { id: 3, username: "余同志" }; console.log(uid, myName); // ------------------------------ // 3. 应用场景 /** * 1. 克隆 * 2. 传参 */ // 1. 克隆对象 let item = { name: "手机", price: 6000 }; let { ...obj } = item; // obj 就是由 item 克隆而来的复制品, 并不是同一个 console.log(obj); console.log(item); console.log(item === obj); // 2. 解构传参 let show = function (item) { // item是object return `${item.name}: ${item.price} 元`; }; console.log(show({ name: "电脑", price: 8000 })); // 对象解构传参 // show = function ({ name, price }) { // return `${name}: ${price} 元` // } // 可以继续简化,使用箭头函数 show = ({ name, price }) => `${name}: ${price} 元`; console.log(show({ name: "相机", price: 28000 })); </script> </body> </html> ``` 本文地址:https://www.mainblog.cn/327.html 版权声明:本文为原创文章,版权归 阁主 所有,欢迎分享本文,转载请保留出处! 免责申明:有些内容源于网络,没能联系到作者。如侵犯到你的权益请告知,我们会尽快删除相关内容。 PREVIOUS:关闭浏览器访问http时自动转https NEXT:已经是最新一篇了 文章导航