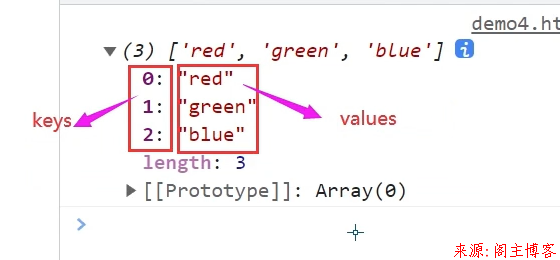
JavaScript编程基础(三)访问器属性、常用字符串与数组方法、构造函数、类 原创 阁主 2023-08-03 23:46:10 阅读 657 次 评论 0 条 摘要:继续上次的JavaScript编程基础(二)流程控制,函数与解构继续学习,简单记录学习PHP中文网23期JavaScript基础知识,内容包括:访问器属性、字符串常用方法、数组的常用方法、构造函数、类 ## 访问器属性 - `getter` - `setter` ```JavaScript <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>访问器属性</title> </head> <body> <script> let staff = { data: { age: 30, }, }; console.log(staff.data.age); staff.data.age = 40; console.log(staff.data.age); /** * 1. 层级过深 * 2. 敏感信息没有添加访问限制 */ staff = { data: { _age: 30, }, // 为私有属性data._age设置访问接口 // 读 getAge() { return this.data._age; }, // 写 setAge(age) { // 用户参数的检测 // 错误优先(Node.js) if (age < 18 || age >= 60) { console.error("年龄(18-60)"); return false; } this.data._age = age; }, }; console.log(staff.getAge()); staff.setAge(50); console.log(staff.getAge()); // ---------------------------- // 用访问器属性来简化接口 staff = { data: { _age: 20, }, // 创建访问器属性 _age get age() { return this.data._age; }, set age(age) { if (age < 18 || age >= 60) { console.error("年龄(18-60)"); return false; } this.data._age = age; }, }; console.log(staff.age); staff.age = 55; console.log(staff.age); /** * 访问器属性 * 1. getter: getAge() => get age() * 2. setter: setAge(value) => set age(value) * * 披着"属性"外衣的"方法" * 按"属性"来访问, 按"方法"来声明 * 说一套,做一套,表里不一 * */ </script> </body> </html> ``` ## 字符串常用方法 - `str.length` 字符串长度 - `str.search()` 文字所在索引位置 - `str.replace()` 替换(当前内容,需要替换内容) - `str.slice()` 取子串(开始,结束+1) - `str.substr()` 取子串(开始,数量) - `str.split()` 文本拆分数组(切割字符) - `str.toLowerCase()` 英文转小写 - `str.toUpperCase()` 英文转大写 更多方法前往MDN官方学习:[MDN String](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/String "MDN String") ```JavaScript <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>常用字符串方法</title> </head> <body> <script> let str = "php中文网"; console.log(str[3]); console.log(str.length); // str.search(): 字符->索引 console.log(str.search("文")); // str.replace(): 替换, php"中文网"->php".cn" console.log(str.replace("中文网", ".cn")); // str.slice(): 子串, 'php'(忽略结束索引的字符) console.log(str.slice(0, 3)); // str.substr(): 子串,但不要知道结束索引,只提供数量 console.log(str.substr(3, 3)); // str.split(): str -> array str = "php中文网"; console.log(str.split("")); // toLowerCase, toUpperCase console.log("HELLO WORLD".toLowerCase()); console.log("hello world".toUpperCase()); let url = "pHP.Cn".toLowerCase(); switch (url) { case "php.cn": console.log("php中文网"); break; default: console.error("输入错误"); } </script> </body> </html> ``` ## 数组的常用方法 - `arr.push()/arr.pop()` 尾部进栈、出栈 - `arr.unshift()/arr.shift()` 头部进栈、出栈 ```JavaScript <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>常用数组方法</title> </head> <body> <script> // 仅允许在数组二端进行添加和删除操作: 栈操作 let arr = []; // 1. 尾部: push(),pop() console.log(arr.push("a")); // console.log(arr.length) console.log(arr); console.log(arr.push("b", "c")); console.log(arr); console.log(arr.pop()); // c console.log(arr.pop()); // b console.log(arr.pop()); // a console.log(arr.pop()); // console.log(arr); // 2. 头部: unshift(), shift() console.log(arr.unshift("A")); console.log(arr); console.log(arr.unshift("C", "B")); console.log(arr); console.log(arr.shift()); // C console.log(arr.shift()); // B console.log(arr.shift()); // A // 3. 删除任意位置 arr = [1, 2, 3, 4, 5]; console.log(arr); console.log(delete arr[2]); // 打印发现并未完全删除3 console.log(arr); //过滤占位符 console.log(arr.filter((item) => item)); </script> </body> </html> ``` - `arr.keys()/arr.values()/arr.entries()` 键操作/值操作/键值对操作 - `arr.slice()` 子元素 - `arr.includes() ` 查找是否存在指定元素,返回true/false - `arr.splice()` 增删改操作 - `arr.sort()` 排序,默认全部都是字符串排序(ASCII) 下图标明了数组的keys和values的位置:  ```JavaScript <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>数组常用方法-2</title> </head> <body> <script> let arr = ["red", "green", "blue"]; console.log(arr); // 1. keys console.log(arr.keys()); // 返回的是一个迭代器接口 Array Iterator, 用 for-of for (let key of arr.keys()) { console.log(key); } // 2. values for (let value of arr.values()) { console.log(value); } // 3. [key,value] for (let item of arr.entries()) { console.log(item); } // arr.slice() 子元素 arr = [1, 2, 3, 4, 5, 6, 7]; console.log(arr.slice(2, 5)); // arr.includes(): true/false console.log(arr.includes(5)); console.log(arr.includes(15)); // arr.splice(): 增删改 // 返回被删除的元素,原数组被改变 // 有三个参数,根据每个参数的值和数量有不同的操作类型 // 该方法的基本功能是: 删除操作 // 第1个: 起始位置 // 第2个: 删除数量 // 第3个: 附加的元素,可选 arr = [1, 2, 3, 4, 5, 6, 7, 8]; // (1) 删除操作 // console.log(arr.slice(起始索引, 删除数量)); // 返回的是被删除的元素组成的数组 [3,4,5] console.log(arr.splice(1, 3)); console.log(arr); // (2) 添加操作 arr = [1, 2, 3, 4, 5, 6, 7, 8]; // 添加就是不删除了, 第2个参数为0 console.log(arr.splice(1, 0)); // 第3个参数起,是被添加的新元素 console.log(arr.splice(1, 0, "hello", "world")); console.log(arr); let n = ["a", "b", "c"]; console.log(arr.splice(1, 0, n)); console.log(arr.splice(1, 0, ...n)); console.log(arr); // (3) 更新操作 // 第2个参数不为0,第2个参数值就是被更新的数据的数量 console.log(arr.splice(1, 3, "red", "green", "blue")); console.log(arr.splice(1, 3, ...["red", "green", "blue"])); console.log(arr); // 排序 arr = [15, 3, 6, 2]; // [15, 2, 3, 6] Error // [ 2, 3, 6, 15] Ok // 默认全视为"字符串"进行排序 console.log(arr.sort()); // 升序 console.log( arr.sort(function (a, b) { return a - b; }) ); // 简写: console.log(arr.sort((a, b) => a - b)); // 降序 console.log( arr.sort(function (a, b) { return b - a; }) ); // 简写: console.log(arr.sort((a, b) => b - a)); </script> </body> </html> ``` - `arr.forEach()/arr.map()` 遍历 - `arr.some()/arr.every()` 断言 - `arr.filter()/find()/findLast()/findIndex()` 过滤 - `arr.reduce()` 累加 ```JavaScript <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>数组常用方法-3</title> </head> <body> <script> /** * 1. 遍历: forEach / map * 2. 断言: every / some * 3. 过滤: filter / find /findLast * 4. 累加: reduce */ // every(): 所有成员均满足给定的条件才返回 true, 类似 "与" let arr = [1, 2, 3, 4, 5]; console.log( arr.every(function (item) { return item > 0; }) ); console.log(arr.every((item) => item > 0)); console.log(arr.every((item) => item > 3)); // some(): 只要有一个成员满足条件就返回 true, 类似 "或"操作 console.log(arr.some((item) => item > 3)); // filter(): 返回满足条件的元素组成的新数组 arr = [1, 2, 3, 4, 5]; let res = arr.filter((item) => item >= 3); console.log(res); // 获取满足条件的第一个元素 res = arr.filter((item) => item >= 3)[0]; console.log(res); // arr.filter((item) => item >= 3)[0] === find(); // find() 返回就是满足条件的第1个 res = arr.find((item) => item >= 3); console.log(res); res = arr.findLast((item) => item >= 3); console.log(res); // reduce() 累加归并 arr = [1, 2, 3, 4, 5]; // 15 res = arr.reduce(function (prev, curr) { console.log(`${prev} + ${curr}`); return prev + curr; // 最新结果是通过prev参数返回,prev是累加器 }); console.log(res); // res = arr.reduce((prev, curr) => prev + curr); // 简化 res = arr.reduce((acc, cur) => acc + cur); console.log(res); </script> </body> </html> ``` 更多方法前往MDN官方学习:[MDN Array](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array "MDN Array") ## 构造函数 - 功能: 创建对象 - 声明: 属性/方法/静态 - 调用: new - 原型与继承: prototype ```JavaScript <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>构造函数</title> </head> <body> <script> /** * 构造函数 * 1. 功能是用来创建对象的专用函数 * 2. 调用: new */ // 大驼峰命名 function User(uname, email) { // 1. 创建一个新对象,默认就有,不需要这个操作。 // let this = new User // 2. 给这个新对象添加自定义属性或方法 this.uname = uname; this.email = email; // 3. 返回这个新对象,系统自动,可不写 // return this // 第1步,第3步用户不需要写,由JS内部自动完成 } // 将方法定义在构造函数的原型属性上 prototype User.prototype.show = function () { return `${this.uname} : [ ${this.email} ]`; }; // const user = User('admin', 'admin@qq.com') // 用new才能创建对象 const user = new User("admin", "admin@qq.com"); console.log(user); console.log(user.show()); const user1 = new User("tony", "tony@qq.com"); console.log(user1); console.log(user1.show()); </script> </body> </html> ``` ## 类 - 声明: `class` - 属性:`constructor()` - 方法: `method(){}`简写 - 访问器: `get method()/set method()` - 静态: `static` - 继承: `extends / super` ```JavaScript <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>es6中的类: class</title> </head> <body> <script> /** * 语法规则 * 1. 内部成员之间不能用"," * 2. 属性和方法必须使用简写 */ class User { // 1. 创建属性 // 构造器/构造方法 // constructor(),new时自动调用 constructor(uname, email) { this.uname = uname; this.email = email; } // 2. 原型方法 show() { return `${this.uname} : [ ${this.email} ]`; } // 3. 静态成员 static nation = "中国"; } // 访问 // 实例化类 const user = new User("阁主", "gehzu@qq.com"); console.log(user); console.log(user.show()); // 静态成员用类"User"访问 console.log(User.nation); // class === function 构造函数 console.log(typeof User); let fn = function () {}; fn.a = "hello"; // 不需要实例化,直接用构造函数(类)访问的成员就是静态成员 console.log(fn.a); // 继承: 本质来说是扩展了父类的功能 class Child extends User { constructor(uname, email, age) { // this.uname = uname // this.email = email super(uname, email); this._age = age; } // 访问器属性 > 原始属性 get age() { return this._age; } set age(age) { if (age < 18 || age >= 60) { console.error("年龄(18-60)"); return false; } this._age = age; } show() { // return `${this.uname} : [ ${this.email} ], ${this.age}` // ${this.uname} : [ ${this.email} ] 这是父类User中的show() return `${super.show()}, ${this.age}`; } } const child = new Child("灭绝老师", "mj@php.cn", 35); console.log(child.show()); child.age = 50; console.log(child.show()); </script> </body> </html> ``` 本文地址:https://www.mainblog.cn/328.html 版权声明:本文为原创文章,版权归 阁主 所有,欢迎分享本文,转载请保留出处! 免责申明:有些内容源于网络,没能联系到作者。如侵犯到你的权益请告知,我们会尽快删除相关内容。 PREVIOUS:JavaScript编程基础(二)流程控制,函数与解构 NEXT:JavaScript编程基础(四)DOM基本操作 文章导航